こんにちわ!LATEOです。
今回はアニメーション制作を得意とする動画制作ソフト
Adobe AfterEffectsについて語っちゃいます。
- グラフィックデザインだけでなく、これから動画編集の知識と技術を習得したい方
- 初心者だけど動画編集に挑戦したい方
- Adobe AfterEffectsに興味のある方
僕がこの記事を書こうとしたキッカケ
プロフィールにも記載しているように現在グラフィックデザイナーとして10年間活動し、Adobe製品のIllustratorとPhotoshopを学生の時から使用し続け17年ほど経ちました。そんな中、より幅を広げてクリエイティブ活動を行いたいというところから、今話題の動画制作・編集から新たに学び始めました。
グラフィックデザインだけでは味わえない刺激を感じたので、これから何かを始めたい!幅を広げたい!という方に少しでも動画編集、そしてAfterEffectsというソフトを使っていただけたらと思い、今回から記事に残していきます。
Adobe AfterEffectsってなに?
- Adobe社が出している動画制作、編集用のソフトです。
-
3Dアニメーションを得意とし、当ブログのトップページのロゴアニメーションのような動画も作れます!!
- 基本的に短時間動画を作ることに向いています。
-
例えば、アニメーションCMやYouTubeのオープニング、ウェディングムービーなども作れたりします。
- 有料のソフトになっており、Adobeクリエイティブクラウドで契約ができます。
-
プランがさまざまあり、自分に合った契約ができるのが良いと思います。
僕は基本的にIllustrator、Photoshopも使用するのでコンプリートプランを契約し、
動画制作もグラフィックデザインもできるようにほとんどの制作ソフトを使用できるようにしています! - Illustratorとの違い。aftereffectsでできること
-
先ほどもお話ししましたが、基本的にはアニメーションを得意としており、さまざまなCM制作でも使われています。
今まで使用していたIllustratorとは似ている部分もあれば初めて聞くツールや専門用語がたくさんあります。
特に戸惑ったのはアフターエフェクトには時間軸が存在することです。
アニメーションとして動かすので、ここは理解していくべきポイントになってくるところだと思います。
Aftereffectsの基礎知識
Aftereffects内で出てくる用語やツールについて、僕が勉強し始めて初めて知ったこと、
そして最低限知っておくべきことだと思う知識を紹介します。
また、僕が今使っている作業スペースのレイアウトもご紹介しますので、
よければ参考にしていただければと思います。

このセットはよく使うツールの使い勝手が良いレイアウトにしています。
使用感としてはそこまでストレスは感じないレイアウトだと思いますので、
ここからカスタマイズもよし、そのまま使うのもよしです!
知っておくべき用語とツール
今回は、ざっくりと頭に入れておくべき知識の一部をご紹介!!
それぞれの詳しい内容は後日記事にします!
| 名称 | ショートカット | 説明 |
|---|---|---|
| シーケンスレイヤー | なし | 複数のレイヤーに配置されたフッテージ(画像や音声・動画などの素材)を簡単に配置できる機能。 |
| プリコンポーズ | なし | 複数のレイヤーを1つのグループに出来る機能。 |
| タイムラインパネル | なし | 作業する上で最も触れるパネルのこと。レイヤーを配置したり、時間軸に動きをつけたりとする作業スペースです。 |
| キーフレーム | なし | オブジェクトなど動きを作り出すための機能のこと |
| イージーイーズ | F9 | アニメーションに緩急をつける機能。 自然な動きになるのでおすすめです。 |
| コンポジション | なし | 制作する上での一冊のノートと思っていただいても良いと思います。(Illustratorでいう新規アートボードの設定のようなものです。) |
| 親子リンク | 子にしたい🌀を引っ張り、親につける | 親(基準)に設定したレイヤーに紐づいた子レイヤーを同期させ、同じ動きや効果を与えることができる機能。 |
| シェイブツール | Q | 長方形などの図形(シェイプ)を描画する機能。 マットやマスク、デザイン要素として活用できます。 |
| レンダーキュー | なし | 制作したアニメーション動画を外部で再生できるようにMP4などのファイル形式にするための機能。 |
| フレームレート | なし | 1秒間に映し出される画像の枚数のこと。動画の滑らかさを決めます。fpsと表記されることもあります。動画制作では必ず知っておいてください! よく使うのは29.97fps=1秒間/約30枚 |
| ヌル | Command + OPTION + SHIFT + Y | 他のレイヤーと同じ情報を持つが、映像表示には反映されないレイヤーのこと |
よく使うショートカットー
| 名称 | ショートカットキー |
|---|---|
| ポジション(位置) | P |
| スケール(サイズ) | S |
| 回転 | R |
| 不透明度 | T |
| 反映されているキーフレーム表示 | U |
| アンカーポイント | A |
新規コンポジション設定について
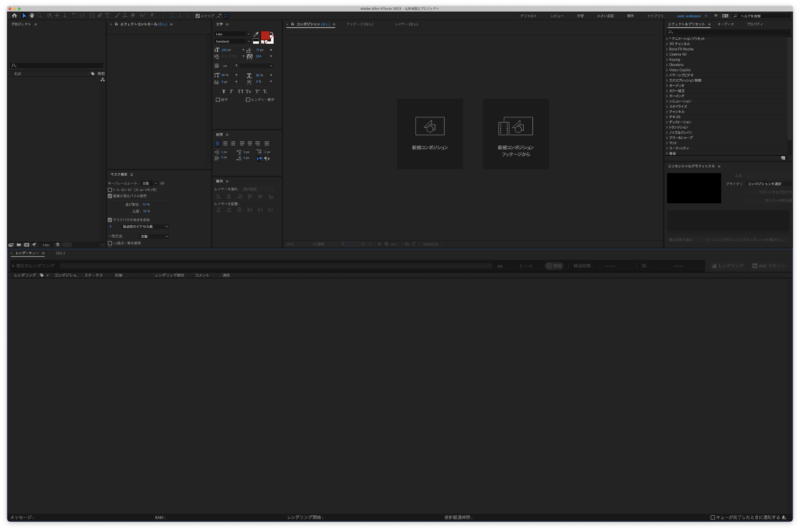
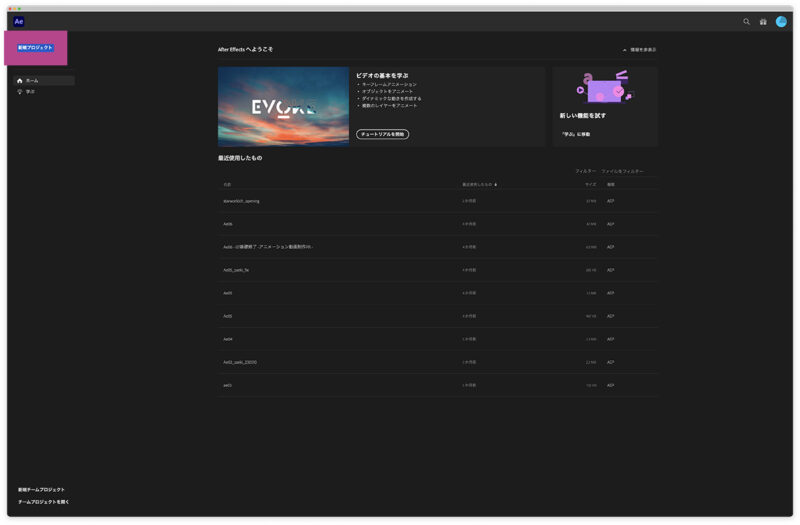
Aftereffectsを立ち上げるとこのような画面になります。
まずは、左上の【新規プロジェクト】をクリックします。

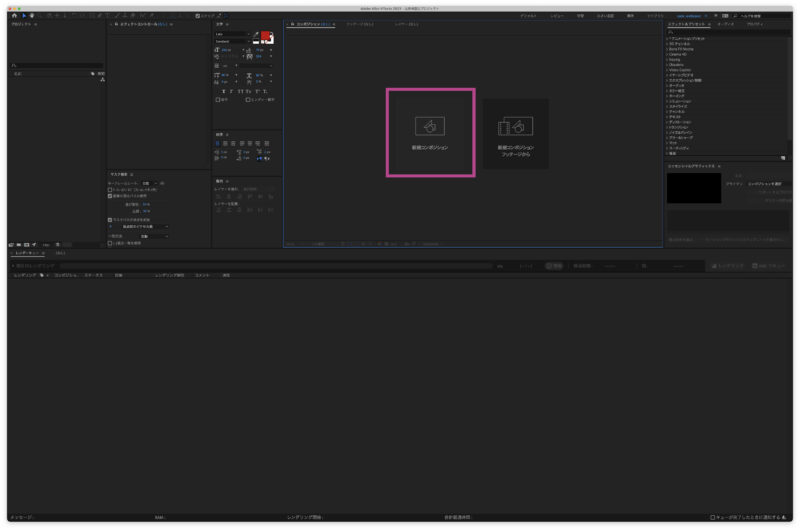
新しく制作していく時に新規コンポジションというものを作ります。
上記でも説明していますが、制作する上での一冊のノートと思っていただいても良いと思います。
(Illustratorでいう新規アートボードの設定のようなものです。)

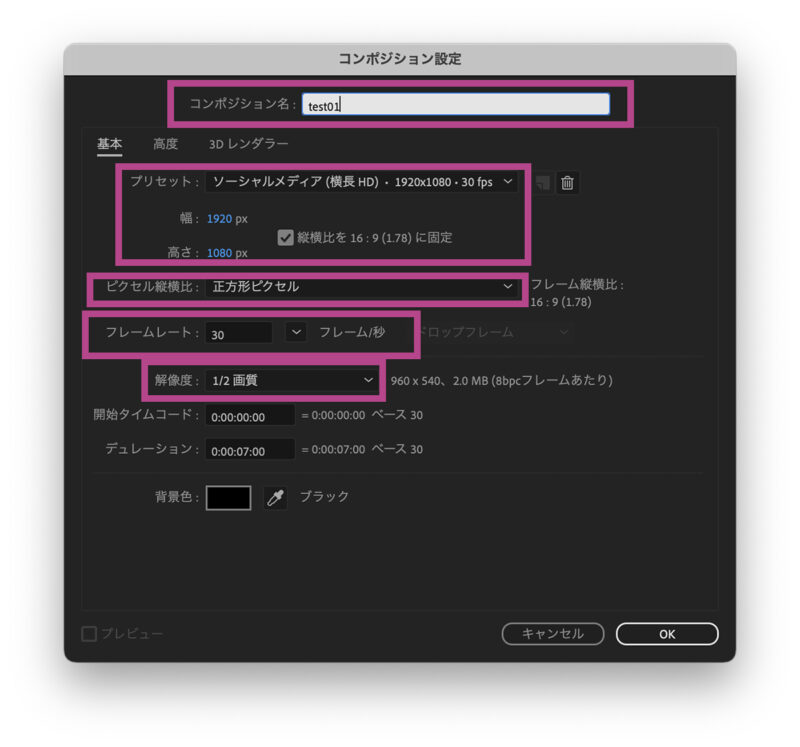
コンポジション名はなんでも構いません。複数のコンポジションを使うのであれば、
【cut_01】などにしてまとめるコンポジションには【fixやfinal】などにしておくのも良いでしょう!
次に比率ですが、お客さんの要望によって異なりますが、まずは自分の作品を作る練習だと思うので、【ソーシャル1920*1080】や【正方形インスタ】などようにしておくと良いでしょう。
ピクセル縦横比は【正方形ピクセル】のままで大丈夫です!!
フレームレートはこだわりがなければ【30】のままで大丈夫です。
解像度は作業中での画質になりますので、1/2で問題ないかと思います。

まとめ
どうでしたでしょうか?今回はまずaftereffectがどうゆうものかを知っていただきたいと思い難しいことは省き、なんとなく理解していただくことを目的とした記事にしました。
本当に奥の深いソフトで、表現したいことやクリエイティブの幅、集客を狙った戦略など、可能性を広げるツールとして是非、少しづつ一緒に学べたらと思います。
僕自身もまだまだわからないことの多い世界なので、新しい知識や試して良かったことを随時記事にしますので、よろしければ適度にブログを覗いてみてください。



コメント