さて、皆さん!お久しぶりのLATEOブログです!
早速ですが、Illustratorの機能をうまく活用できていますか??
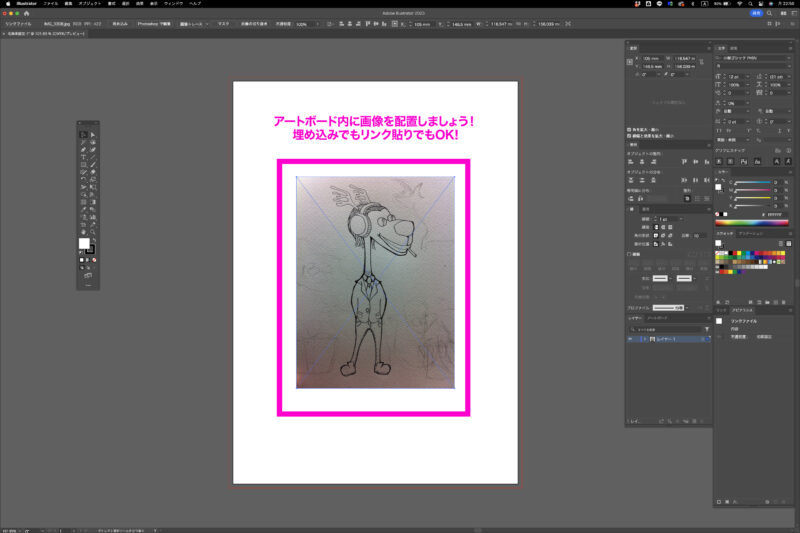
今回は【画像のベクター化】についてのお話です!
ここで紹介するやり方(ベクター化)の正式名称は【画像トレース】という機能になります。
- 手書きで描いたイラストやロゴをベクター化させて調整したい。
- 写真をもとにベクターデータにしたい。
- ぼやけてしまう、またぼやけている画像を綺麗にしたい!
トレース機能の使用方法

トレース機能の使い方は非常に簡単です。
ステップで紹介します!


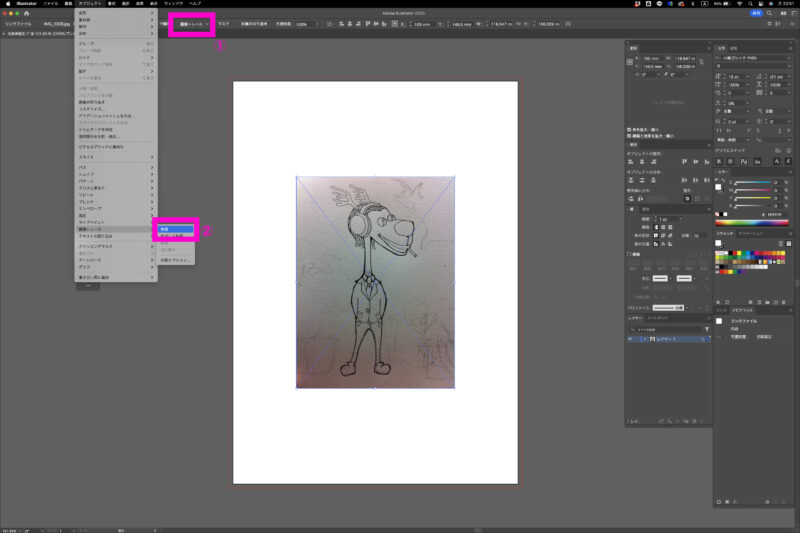
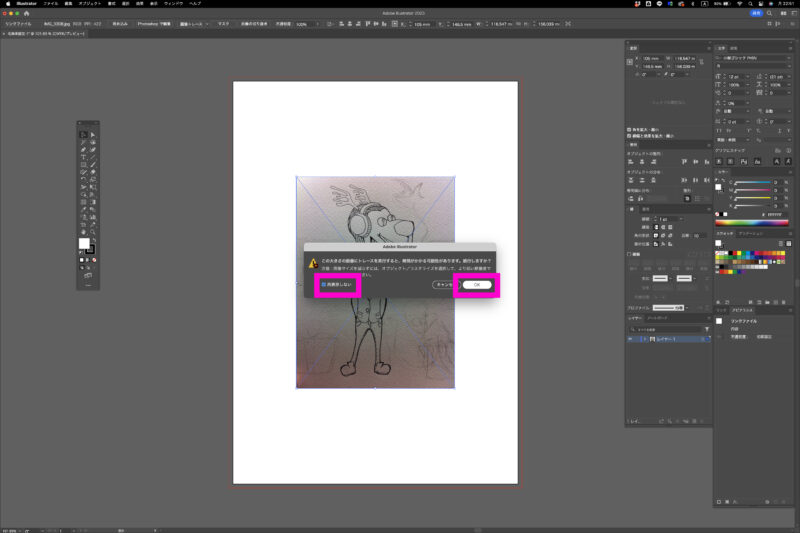
【メニューバー】→【オブジェクト】→【画像トレース】→【作成】
基本的にピンク枠①からの方が効率が良いのでオススメです!


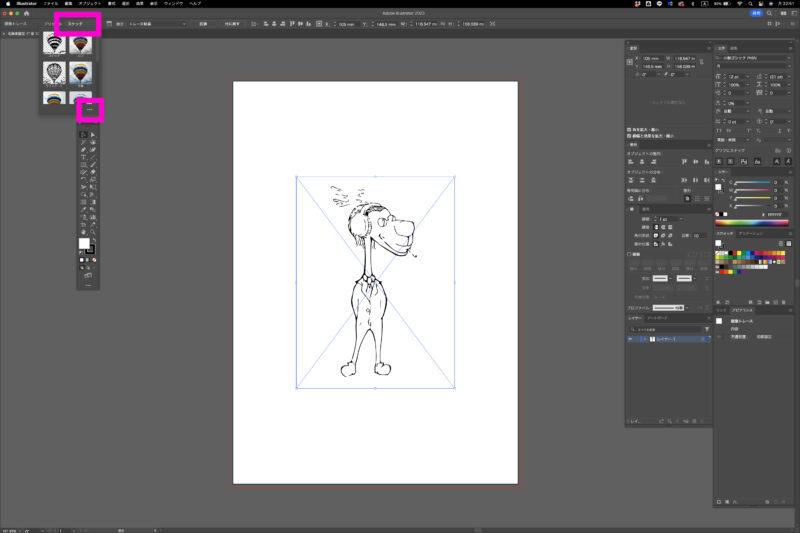
ちなみに【…】を押すと詳細設定をすることができます。



トレース機能を使うための5つのポイント

もちろんラフで描いたイラストもトレースはできます。しかし、トレースしてからの調整をより効率よくかつ綺麗に仕上げるには手書きの段階でも綺麗に描くということを意識する必要があります。これは、手描きスケッチの練習にもなりますし、一石二鳥!!
色付きの写真ももちろんトレース可能です!!したがってその写真の色味がそのままに近いベクターデータになるわけです。また、色味が薄いとベクター化にしにくいので、なるべくコントラストと色味を強い状態にしておきましょう。
写真をベクター化した後の色調整は意外と難しくて、僕でもなかなかやらないくらいです。
一つ方法があるのですが、それを使うより元の画像の色味やコントラストの調整をすることで、二度手間を防げます!ので、Photoshopを活用して画像調整をしましょう!!
イラレで色を一括調整の方法は別記事に記載しますのでしばらくお待ちください。
イラストや写真をベクター化するということは無数のパスができるということになります。つまり、データが重くなってしまいます。そこで、おすすめポイントが必要な部分だけをトレースするということ、そして、可能であればパスを減らすということです。
例えば写真全部をトレースしても使う部分は一部だけの場合は元画像の時点で必要部部だけを切り取りましょう!そうすることで、パソコン(イラレ)の負荷は少し軽減されます!
パスを減らすに関しては手描きで描いたロゴなどをトレースした場合、必要のないところにパスがあったりします。そのパスを限界まで減らします。
やり方は色々ありますが、よく僕がやるのは2つ。
- 一つ目はペンツール(-)で消していく
- 二つ目はパスの単純化
いざ、トレースを行おうとした時に、なぜかできないという状況が訪れるかと思います。原因は様々で何かしらの方法で解決できます。その中でも特に挙げられるのはタイトルにある【レイヤーのロック、またトレースする対象となるデータのロック、クリッピングマスク】の3つ!
レイヤーのロックまたはトレースする対象となるデータのロックをしてしまうと対象とするデータが触れない状態になります。つまりこの状態ではトレースができないのです。
トレースするにあたって、種類を選べます。
その目的にあった方法でトレースすることで、より精度の高いデータに仕上がります。
まとめ
どうでしたか?
ちょっとしたことでより良いデザインに、また効率よく作業ができそうではないでしょうか?
トレース機能でいろいろ試すことで、自分に合った使い方ができるはずなので、
これを機に作業効率をどんどん上げていきましょう!!




コメント